När man väljer att skapa en background-image i HTML och CSS ,ger det din webbsida mer liv och sidan får egen stil. Därför det rekommenderas det att man väljer rätt background-image för sin webbsida, det finns olika saker jag brukar tänka på när jag vill använda mig av background- image för en webbsida, vad är sidans innehåll, teman för sidan, det finns många andra saker också man måste ta hänsyn till men de kanske är de viktigaste.
background-image är en egenskap i CSS, det finns jättemycket som man kan göra med den egenskapen. Men idag ska vi använda den för att lägga en background-image med property value (url), i url value väljer vi ett kort (bild) som vi kommer och använda i webbsidan. Här ska vi inte glömma och påminna om att följa Standarderna om filändelsen och varit bildens aktuella plats i filen.
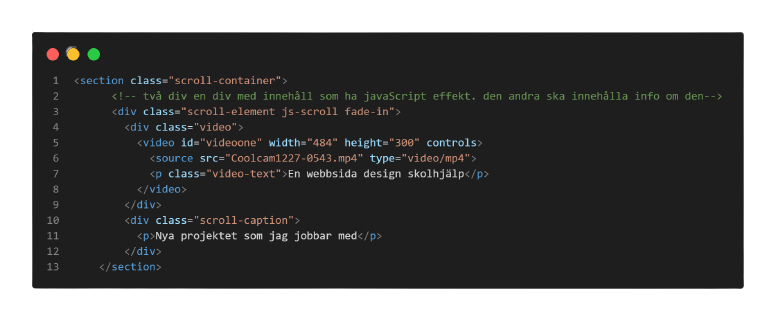
För att skapa en background-image i HTML och CSS, så behöver du först skapa en (sektion) eller (div), viktigt att välja rätt mellan de beroende på vad den ska innehålla. Så i ”rotelementet” skapar du dokumentets kropp element, och sedan anger du div eller sektion, i exemplet nedan så här använder jag mig av ”sektion”. Så det jag har gjort här är att jag delade min dokument till olika sektioner, där ska du inte glömma att ange en Class för sektionerna som du har fixat. viktigt att ange Class och inte id, för att det kommer vi och utnyttja i CSS sedan, efter att du ha fixa alla sektionerna som du behöver och har lagt till ditt innehåll. nu är det dags att gå över till CSS.

Background-image i CSS:
Först gör du en reset för webbläsarens inbyggda CSS. Där ska du sätta marginalen till noll, efter att du har fixat och angett de olika reglerna som du vill ha liksom fonter och Size.
Nu gör du en deklaration för dessa sektioner som du ha skapat , använd dig av den klassen som vi ha fixat. Använd den Pseudoklasser som vissas i bilden nedan, för att kunna ge den klass sektionen olika bilder. Efter att du valt alla bilder som du vill lägga som background-images, så kan du justera bakgrunden genom att ange den position property value kan du sätta som center, det du gjorde nu är centrera bilden i mitten av sektionen, för att undvika upprepning av bilden så anger du nästa property och det är repeat och value ska vara no-repeat. För att bakgrunden ska täcka hela sektionen så rekommenderar jag att använda dig av cover.
För att ger bakgrunden en fin touch så använder jag mig av fixed attachment.



Lämna ett svar