En film bibliotek webbsida. Man kan skapa ett film bibliotek med CSS & HTML. I den här bloggen ska vi ser hur man kan skapa en enkel design för ett film bibliotek.
För att skapa en dynamiska film bibliotek så behöver man ha en ”Backend” programmeringsspråk. Detta kommer vi dock inte ha med i denna bloggen. Däremot kommer vi och skapa ett film bibliotek lite senare med C# för ”Windows App”. Så håll koll på Kategori: Blogg | C# .
Här vill jag börja med att förklara lite saker inför projektet. När du går in på t.ex. en webshop så ser du en bild på varan och lite information om den enskilda varan liksom pris, storlekar och om den finns med i lagret. Så för ett tränad öga så ser vi en ”container” behållare, en ”Card” och sist informationen. Behåll dessa punkter. Och kom så sätter vi igång så ser vi hur vi ska utnyttja dessa punkter.

HTML koden
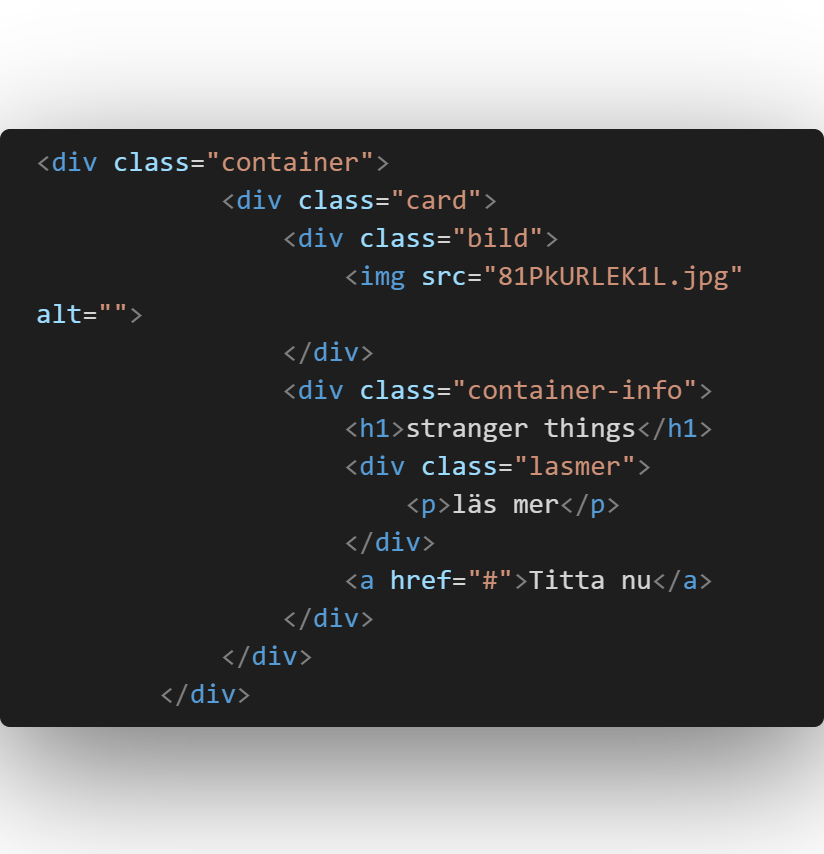
Nu börjar vi sätta igång med film biblioteket. Börja med att skapa en ”div”. Den div:en ska vara behållaren för allt innehåll vi ska ha. Ge den en klass för att kunna styra utseendet för den i CSS. Nästa steg så öppnar vi en div till. Den diven ska innehålla stilen som jag vill ha för våra Card. Inne i den Card div ska vi ha först bilden på filmen eller Serien eller varan. Sist öppnar vi en div som ska innehålla informationen. Nu har vi använt allt som vi nämnde ovan (behållare, Card, och info.).

CSS koden
Efter att vi har skapat vår HTML kod och inkallat korten som vi vill ha och skrivit informationen. Nu går vi över till CSS. Där ska vi ge stil för våran behållare som vi ha skapat.
I bilden nedan ser du reglerna för vår första behållare. Lägg märke till att den har en flex display. Och jag har justerat den i center av flex-axeln. Där har jag gett den en min-höjd och max-bredd.

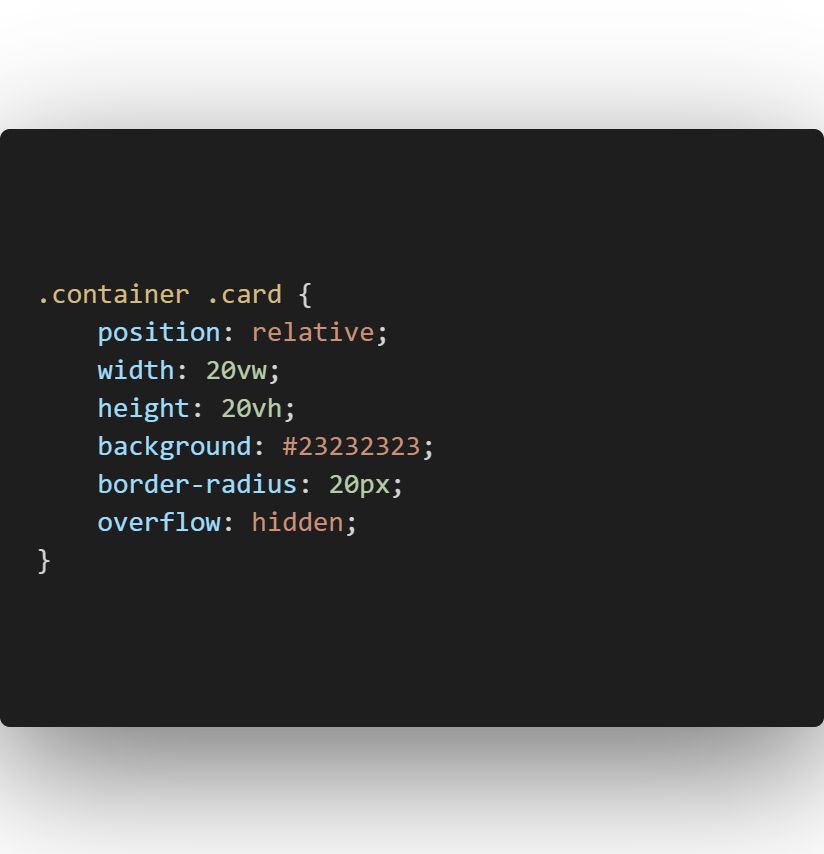
Nu ska vi ge Card div.en regler. Det är viktigt att positionen är relative för den första div:en som vi har skapat. Jag ger Card div:en bredd & höjd. För att förhindra ”Overflow” så den ska vara hidden.

Efter att du har gett Card div:en dessa regler. Nu ska vi ge den stil med hjälp av pseudoklassen ::before. Som används oftast för att ge Kosmetiskt innehåll till ett element.
Det som vi ska göra mer är att vi ska ge Card’s bakgrund en animation. Här använder jag ”Transition” (ease-in.out). Samt ” Clip-path” cirkel.


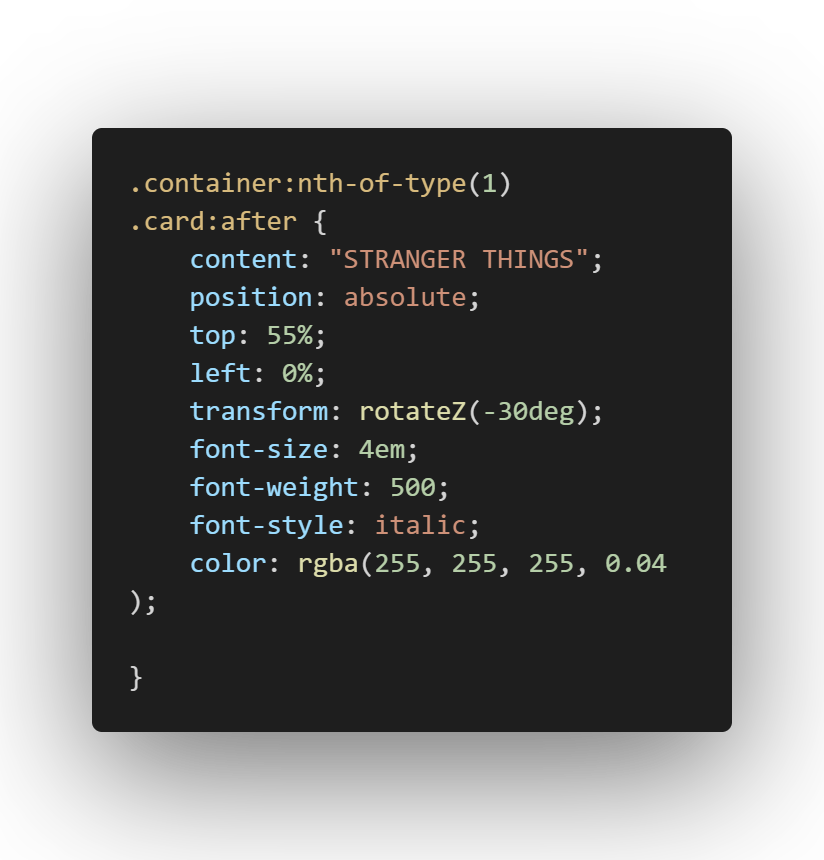
Varje film ska ha en egen touch. Det gör vi genom att ange dessa regler nedan. Genom att använda oss av (:nth-of-type()) så väljer vi vilket element vi vill komma åt. Observera att du väljer child för den första div.en vi har skapat.

Hela koden hittar du på min github.


Lämna ett svar