När du programmerar är det lätt att hamna i fällan att skriva en metod eller funktion som gör flera saker samtidigt. Det fungerar kanske i början, men när projektet växer blir det snabbt svårt att felsöka och underhålla. Därför är det viktigt att förstå refactoring i programmering.
Refactoring programmering handlar om att förbättra din kod utan att ändra dess funktion. Genom att refaktorera gör du din kod mer läsbar, enklare att underhålla och betydligt lättare att bygga vidare på i större projekt.
Vad är Refactoring?
Refactoring i programmering betyder att förbättra din kod utan att ändra vad den faktiskt gör. När du använder refactoring i programmering gör du koden mer strukturerad, mer lättläst och mycket enklare att återanvända i framtiden.
En av de viktigaste principerna inom refactoring programmering är att varje metod eller funktion ska göra en sak, och bara en sak. Om du märker att din metod gör mer än en uppgift, är det ett tydligt tecken på att refactoring behövs.
För det första – håll dina metoder små och fokuserade. För det andra – kontrollera alltid om din metod kan delas upp i flera mindre delar. På så sätt blir koden inte bara renare, utan även enklare att felsöka, testa och bygga vidare på.
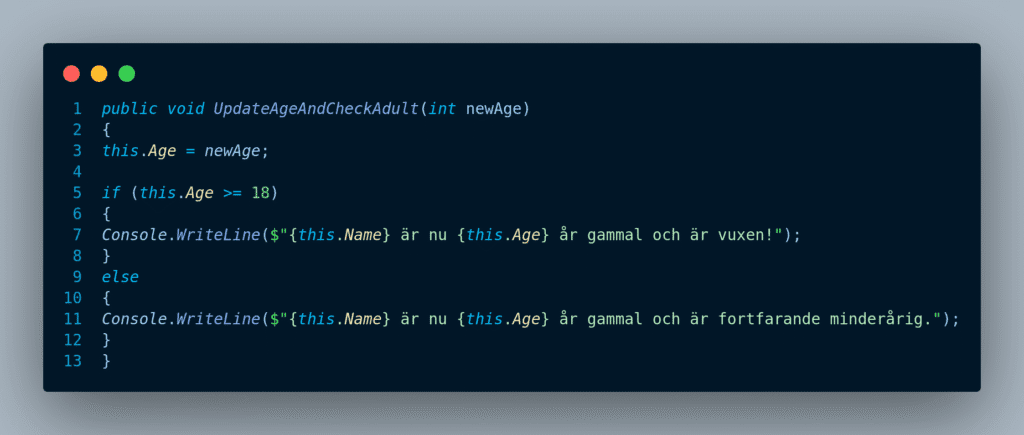
Exempel på en funktion som gör för mycket:

Här sker två saker i samma funktion:
- Uppdatera ålder
- Kontrollera om personen är vuxen
Det funkar, men koden blir svår att jobba med i större projekt.
Refaktorerad version:
public int updateAge(int age){
this.age = age;
}
public AgeControl(int age){
setAge(age)
if(age >=18){
Console.WriteLine($"{this.Name} är nu {this.Age} år gammal och är vuxen!");
}
else{
Console.WriteLine($"{this.Name} är nu {this.Age} år gammal och är fortfarande minderårig.");
}
}Nu gör varje funktion bara en sak. Resultatet blir:
✅ Lättare att förstå
✅ Lättare att felsöka
✅ Lättare att återanvända
Varför är refactoring viktigt?
- Du slipper onödig komplexitet.
- Du sparar tid när du felsöker.
- Du gör det enklare för andra att läsa och jobba med din kod.
- Du tränar på att tänka som en professionell utvecklare.
💡 Tips till dig som nybörjare:
Efter att du skrivit klart din kod – gå tillbaka och kolla:
- Gör min funktion mer än en sak?
- Kan jag bryta ner den i mindre delar?
Om svaret är ja → gör refactoring.
